JSCity is a tool for visualising JavaScript source code complexity that uses the CodeCity metaphor. This approach makes use of the building blocks of modern cities for visualising the building blocks of software.
Since in JavaScript functional programming is the predominant programming paradigm JSCity represents code artefacts like this:
- folders are districts
- files are sub-districts
- functions are buildings
- inner functions are represented as buildings on the top of their nested function / building

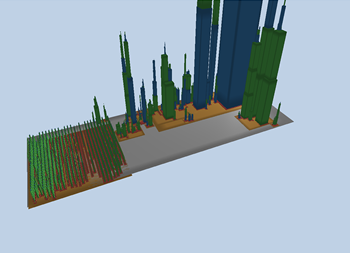
This for example is the visualisation of the AngularJS source code.
JSCity even allows you to interactively navigate these visualisations, which is pretty cool.
In any case, JSCity is a useful tool for analysing and understanding software complexity.

 Deutsch
Deutsch