Visualisation often helps immensely when trying to understand complex systems and interactions.
Visualising these systems and their behaviour can be a daunting task though:
Covering each and every path a workflow or process might take can be quite arduous. In many cases it’s not even possible to comprehensively describe a system that has not yet been implemented. Edge cases frequently only tend to surface once a software has been tried out under real conditions. Software in turn needs to adapt quickly, which all too often brings about inconsistent documentation (which arguably is worse than no documentation at all …)
code2flow is a new diagramming tool that interactively turns JavaScript-like pseudo-code into flowcharts!
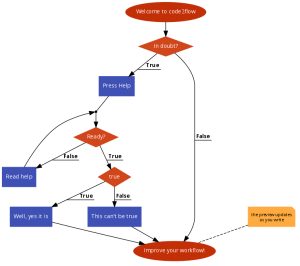
You can try it out here. The resulting flowcharts look like this:

code2flow is a readily accessible, reactive tool that provides instant feedback to your input, which is how I think coding tools (and tools visualising code for that matter) should really work.

 Deutsch
Deutsch
One comment